플래시CS3에서 v3컴포넌트 만들기 -1-
http://liverwort.tistory.com/100
---------------------------------------------------------------------
Inspectable 메타 태그를 알아본다.

.
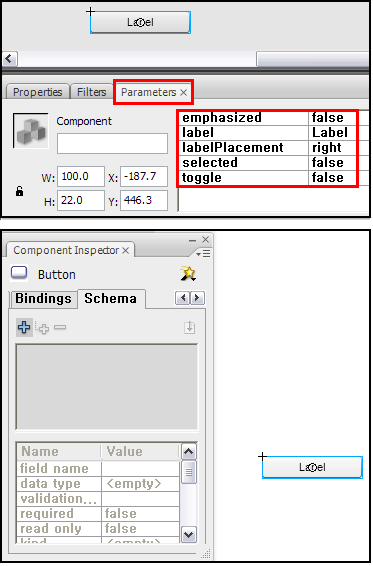
Button 컴포넌트 인스턴스를 클릭한 상태에서 Parameters 패널이나
Component Inspector 패널을 보면 이렇게 인스턴스의 속성이 나온다.
Inspectable 메타 태그를 통해 밖으로 get/set 메서드를 노출시키는 것이다.
이걸 이전 글에서 만들었던 TransparentBox에 적용시켜보자.
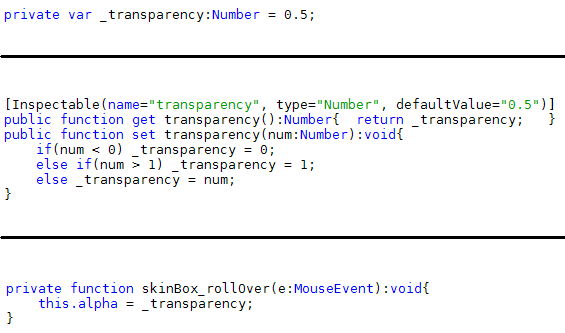
parameters(또는 component inspector)패널에 transparency 속성을 보이게 만들겠다.
컴포넌트에 마우스를 올렸을 때 투명해지는 정도다.

태그에서 name은 패널에 보일 이름이고, type은 값의 유형, defaultValule는 기본값이다.
모두 문자열로 썼으나 굳이 문자열로 쓸 필요는 없다.
예를 들어 Inspectable 메타 태그로 노출시킬 메서드가 Boolean값을 이용한다면
defaultValue="true" 대신 defaultValue=true로 써도 된다.
get 메서드는 parameters 패널을 위해 필요한 건 아니지만,
액션스크립트 코드에서도 접근할 수 있어야 하니 되도록이면 정의하자.
Inspectable 메타 태그와 같이 사용하는 set 메서드는
parameters 패널 같은 곳에 보여지고 거기서 쓸 수 있는 것 뿐이지
일반 get/set 메서드와 같다고 생각하라.
다음은 Inspectable 메타 태그에서 내가 알고 있는 몇 가지 변동 사항이다 :
1. 태그에서 name을 빼먹는다 -> 메서드의 이름이 보여진다
2. get/set 메서드가 아니라 public 변수 -> 그 변수에 적용된다. 물론 적용되는 값을 제어할 방법은 없다.
3. 태그에서 type을 빼먹는다 -> 빼먹을 수 있는데 어떻게 되는지 모름(?)
수정한 것은 .swc 파일에 적용할 수 없으므로 .swc 파일을 다시 만들어야 한다.
컴포넌트 정의를 한 심벌의 Export SWC File 명령을 다시 실행한다.

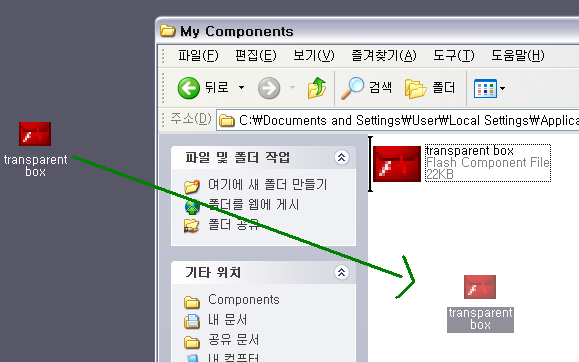
첫번째 글을 따라해서 컴포넌트가 남아있다면 지우고 옮기거나 덮어씌운다.
그리고, 이번에도 새로운 문서를 만들어서 컴포넌트 패널의 Reload 명령을 실행한 후
컴포넌트를 스테이지로 끌어와보자.

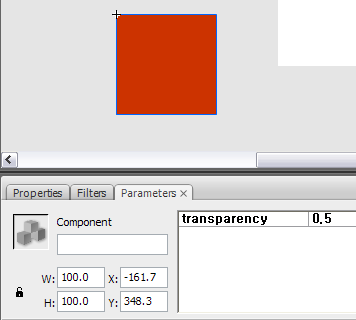
이렇게 Parameters 패널을 보면 속성이 보여진다.
이걸 0.8로 수정해보자.
완성
-----------------------------------------------------------------------------
지금까지의 과정을 담은 파일(TransparentBox.fla, TransparentBox.as, transparent box.swc)
'정리 또는 폐기 중 > 플래시' 카테고리의 다른 글
| flash.utils.describeType 함수 (0) | 2008.04.06 |
|---|---|
| 잔상(afterimage) 효과 (0) | 2008.03.29 |
| [번역] 글꼴 끼워넣기 (2) | 2008.03.23 |
| 시각화 만들기 (6) | 2008.02.02 |
| 플래시CS3에서 v3컴포넌트 만들기 -1- (4) | 2008.01.30 |
 invalid-file
invalid-file


